
Pada bagian ke-2 ini, kita akan melanjutkan tutorial Adobe Illustrator dalam membuat gambar vektor kalkulator dengan menambahkan tombol-tombol angka serta beberapa simbol matematika seperti pembagian, penjumlahan, dan pengurangan.
Langkah #10: Menambahkan tombol-tombol untuk angka dan simbol-simbol operasi matematika pada gambar vektor
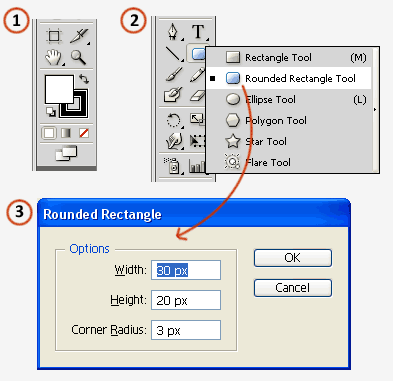
Tekan tombol D pada papan ketik untuk mereset warna, ukuran, serta style pada Fill dan Stroke ke bentuk default! Aktifkan kembali Rounded Rectangle Tool pada Toolbox dan buatlah gambar dengan lebar 30 px dan tinggi 20 px!
Gambar 26
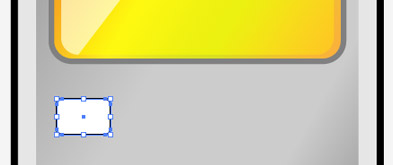
Posisikan gambar yang telah dibuat seperti tampak pada Gambar 27 berikut ini.

Gambar 27
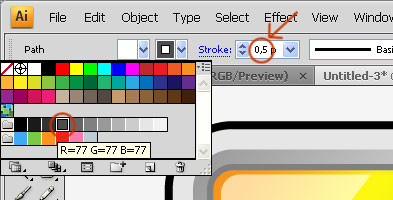
Selanjutnya, klik gambar tersebut dan beri warna R=51 G=51 B=51 untuk Stroke dan atur ketebalannya menjadi 0.5 pt.

Gambar 28
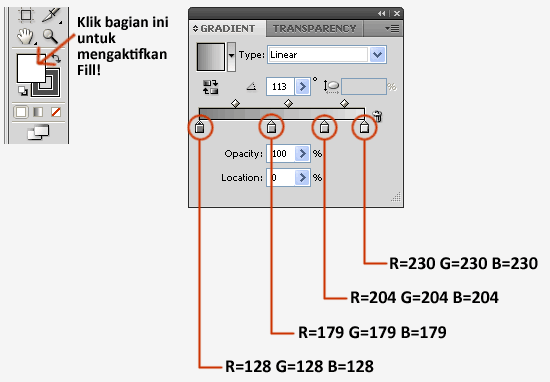
Aktifkan Fill kemudian tekan Ctrl + F9 untuk menampilkan palet Gradient. Pada palet Gradient tersebut, berikan pengaturan seperti terlihat pada Gambar 29 di bawah ini.

Gambar 29
Berikut adalah hasil yang akan kita dapatkan.

Gambar 30
Bentuk ini selanjutnya akan kita gunakan sebagai tombol-tombol yang umum kita temukan pada sebuah kalkulator, seperti angka dan simbol operasi matematika.
Langkah #11: Manambahkan angka dan simbol matematika pada tombol yang telah disediakan
Pada langkah #11 ini kita akan menambahkan elemen teks pada tombol yang telah kita buat tadi. Namun sebelumnya kita harus menduplikasikan tombol tersebut sehingga semua angka dan simbol matematika dapat terwakili.Lakukan seleksi pada gambar vektor tombol di atas, tekan Ctrl + C diikuti dengan menekan Ctrl + F sebanyak 15 kali. Selanjutnya atur posisi tombol-tombol hasil duplikasi tersebut sedemikian rupa untuk memperoleh tampilan seperti berikut!

Gambar 31
Aktifkan Type Tool pada Toolbox untuk menambahkan elemen teks pada Adobe Illustrator. Gunakan jenis huruf Arial Bold, ukuran 14 pt, dan warna hitam atau dengan nilai R=0 G=0 B=0. Pengaturan elemen teks ini dapat Anda berikan pada option bar seperti berikut.

Gambar 32
Selanjutnya buatlah angka-angka dari 0 sampai 9, simbol-simbol matematika berupa: x, /, +, -, serta sebuah tanda titik dan sama dengan (=).
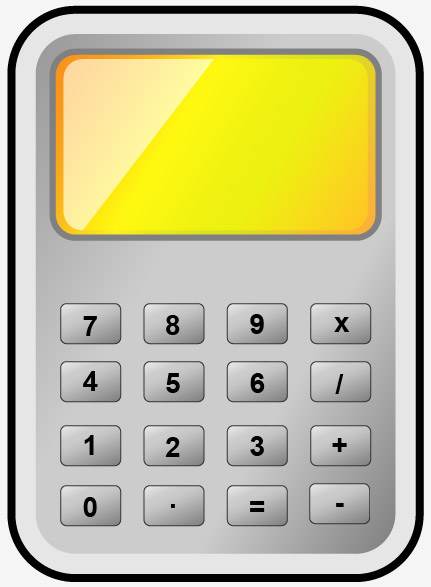
Posisikan angka-angka dan simbol-simbol di atas tepat di tengah-tengah dari tombol-tombol yang telah kita sediakan sebelumnya sehingga diperoleh hasil seperti terlihat pada Gambar 33 berikut.

Gambar 33
Langkah #12: Manambahkan contoh angka-angka hasil perhitungan pada gambar vektor LCD
Proses pembuatan gambar vektor kalkulator sebenarnya sudah selesai pada Langkah #11 di atas dan sudah bisa Anda gunakan atau bagikan.Pada langkah #12 ini kita akan menambahkan angka pada bagian LCD untuk memberi kesan hidup pada vektor kalkulator di atas.
Untuk keperluan ini kita membutuhkan sebuah jenis huruf digital. Karena jenis huruf digital ini tidak termasuk jenis huruf default pada sistem operasi, maka kita perlu menginstalnya terlebih dulu.
Meskipun demikian, Anda tetap dapat menggunakan jenis huruf apa pun yang Anda sukai. Penggunaan jenis huruf DS-Digital pada tutorial ini semata-mata untuk tujuan supaya gambar vektor yang kita buat dapat menyerupai tampilan kalkulator sesungguhnya. :)
Setelah jenis huruf di atas berhasil diinstal di komputer Anda, aktifkan Type Tool seperti yang telah dijelaskan pada Langkah #11 sebelumnya. Kemudian ketikkan angka 8 sebanyak tujuh buah. Jumlah angka 8 ini bergantung pada ukuran huruf (font size) yang ingin Anda gunakan. Dengan ukuran huruf yang lebih kecil, maka Anda dapat membuat angka 8 ini lebih banyak. Angka-angka 8 ini akan kita jadikan latar yang warnanya tampak samar-samar, berada tepat di balik angka yang sedang aktif.
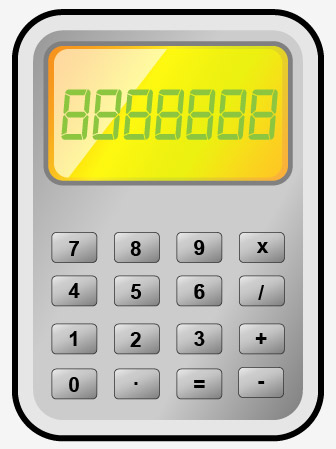
Simpan ketujuh angka 8 tersebut tepat di tengah-tengah LCD dan beri warna R=140 G=198 B=63.

Gambar 34
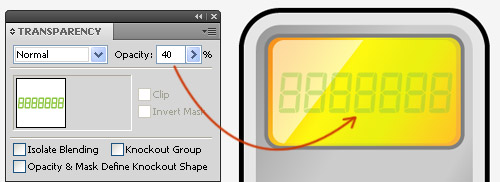
Selanjutnya kita akan mengurangi nilai opacity dari angka-angka 8 yang kita buat di atas menjadi 40 melalui palet Transparency. Palet Transparency ini dibuka dengan menekan Shift + Ctrl + F10.

Gambar 35
Selanjutnya, tambahkan beberapa angka lagi sesuai keinginan Anda, menggunakan jenis dan ukuran huruf yang sama dengan jenis dan ukuran huruf pada angka-angka 8 yang Anda buat sebelumnya. Namun kali ini beri warna yang berbeda, yakni R=77 G=77 B=77. Kemudian tempatkan angka-angka tersebut tepat di atas angka-angka 8 yang telah kita jadikan latar. Angka-angka inilah yang akan kita jadikan sebagai angka yang sedang aktif pada LCD vektor grafik kalkulator ini.
Hasilnya dapat Anda lihat pada Gambar 36 berikut ini.

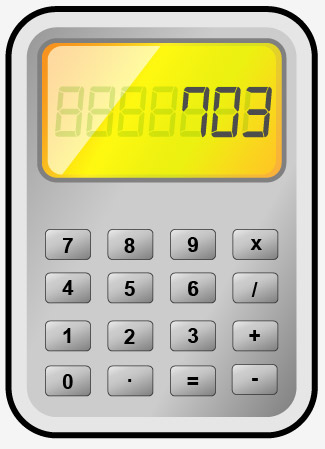
Gambar 36
Tutorial membuat gambar vektor kalkulator selesai sampai di sini. Semoga bermanfaat!
Sampai ketemu pada seri belajar Illustrator berikutnya. Terima kasih dan wasalam!