
Dalam membuat gambar vektor ini, kita akan memanfaatkan beberapa tool dalam Adobe Illustrator seperti Polygon Tool untuk menggambar bentuk dasar rumput, Envelope Distort dengan model Warp untuk menghasilkan bentuk dengan sisi melengkung, serta Foliage Swatch untuk mewarnai gambar rumput.
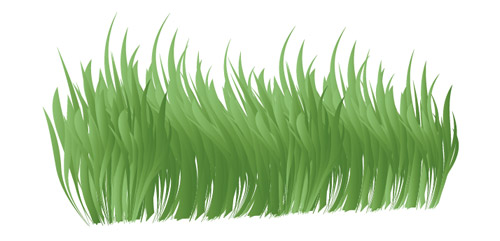
Gambar vektor yang dihasilkan kemudian dapat kita gunakan untuk membuat wallpaper seperti gambar pos di atas.
Saya membuat tutorial Adobe Illustrator ini sambil mendengarkan lagu Price Tag dari Jessie J., jadi tidak ada salahnya Anda pun memutar lagu tersebut supaya lebih mengasyikkan. Hehe...
It's not about the money, money, money
We don't need your money, money, money
We just wanna make the world dance
Forget about the price tag
Langkah #1: Menyiapkan File Baru
Klik menu File → New atau tekan Ctrl + N untuk membuat dokumen baru di Adobe Illustrator. Beri ukuran lebar (Width) 400 px dan tinggi (Height) 300 px untuk dokumen tersebut.Langkah #2: Menggambar Bentuk Segi Tiga Sama Kaki dengan Polygon Tool
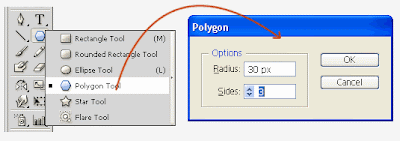
Buatlah sebuah gambar berbentuk segi tiga sama kaki dengan Polygon Tool yang ada di Toolbox kemudian lakukan klik-kiri pada Artboard untuk menampilkan kotak dialog Polygon.
Gambar 1
Pada kotak dialog di atas, beri nilai 30 px untuk pilihan Radius dan 3 untuk pilihan Sides. Pilihan Radius digunakan untuk menentukan ukuran tinggi dan lebar gambar, sedangkan Sides digunakan untuk menentukan jumlah sudut. Karena kita akan membuat bentuk segi tiga, maka nilai untuk pilihan Sides ini kita beri 3.
Selanjutnya tutup kotak dialog tersebut dengan menakan tombol OK atau Enter pada papan ketik.
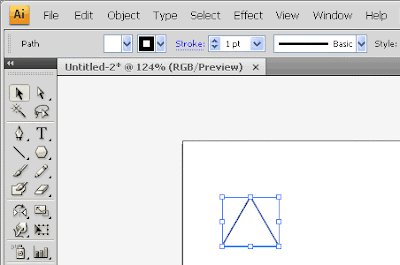
Sekarang, pada area Artboard akan tampak sebuah gambar segi tiga sama sisi seperti terlihat pada Gambar 2 berikut.

Gambar 2
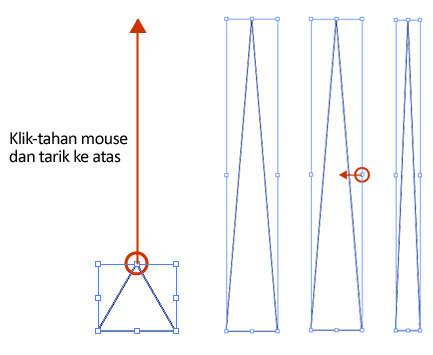
Untuk membuat bentuk segi tiga di atas menjadi sama kaki, aktifkan Selection Tool di Toolbox, kemudian tarik handle (yang diberi tanda lingkaran merah pada Gambar 4) ke atas secara vertikal. Selanjutnya perkecil ukuran lebarnya dengan menarik handle lainnya pada bagian tengah paling kanan bentuk segi tiga ke titik pusat secara horizontal sambil menekan tombol Alt.

Gambar 3

Gambar 4
Langkah #3: Menerapkan Envelope Distort
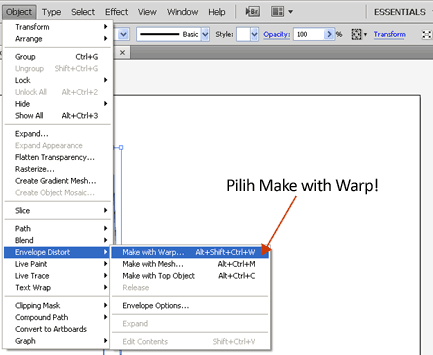
Pilih bentuk segi tiga sama kaki di atas, kemudian klik menu Object → Envelope Distort → Make with Warp.
Gambar 5
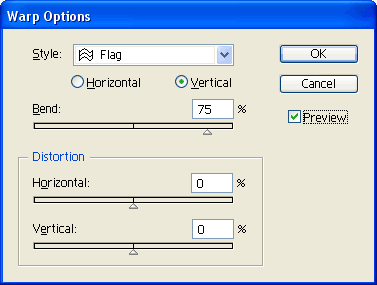
Pada kotak dialog Warp Options yang muncul, pilih Flag untuk bagian Style, Vertical, serta nilai 75% untuk Bend.

Gambar 6
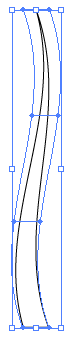
Dengan pilihan Make with Warp di atas, kita akan membuat beberapa lengkungan pada bentuk segi tiga tadi seperti terlihat pada Gambar 7 berikut.

Gambar 7
Langkah #4: Menerapkan Perintah Expand pada Gambar Vektor yang Telah Diubah Bentuknya dengan Envelope Distort
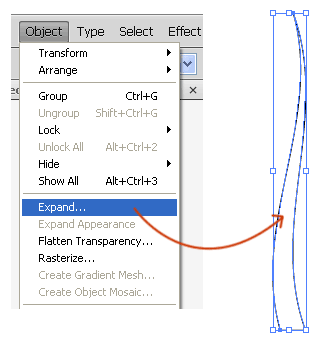
Selanjutnya pilih menu Object → Expand. Perintah Expand ini digunakan supaya gambar yang diubah bentuknya dengan Envelope Distort dapat diberi warna atau diberikan perintah Envelope Distort lagi untuk mendapatkan bentuk yang lain.
Gambar 8
Langkah #5: Menduplikasikan Gambar Vektor yang Dihasilkan
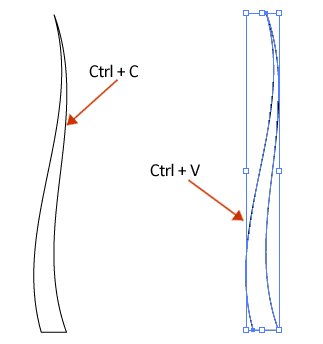
Selanjutnya duplikasikan bentuk yang telah kita buat pada Gambar 8 di atas dengan menekan Ctrl + C diikuti dengan Ctrl + V.
Gambar 9
Langkah #6: Menerapkan Envelope Distort pada Hasil Duplikasi
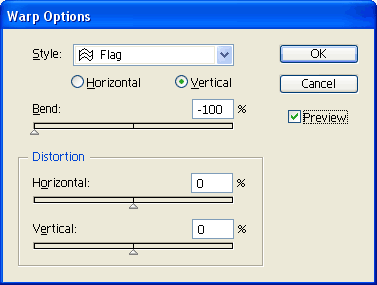
Pilih gambar hasil duplikasi, kemudian klik menu Object → Envelope Distort → Make with Warp kembali untuk memberikan bentuk lengkung yang berbeda. Kali ini geser slider pada pilihan Bend hingga nilai yang muncul adalah -100%.
Gambar 10
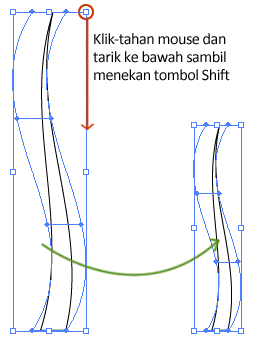
Selanjutnya, aktifkan kembali Selection Tool dan klik handle yang dilingkari, kemudian sambil menekan tombol Shift, gerakan mouse ke bawah secara vertikal utuk memperkecil ukuran bentuk di atas.

Gambar 11
Langkah #7: Menerapkan kembali Perintah Expand pada Gambar Vektor
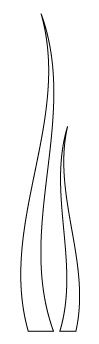
Klik menu Object → Expand, kemudian posisikan gambar tersebut seperti terlihat pada Gambar 12 berikut.
Gambar 12
Langkah #8: Mengulangi Langkah #5 hingga #7
Ulangi langkah-langkah #5 sampai #7 sebelumnya sehingga diperoleh hasil seperti berikut.
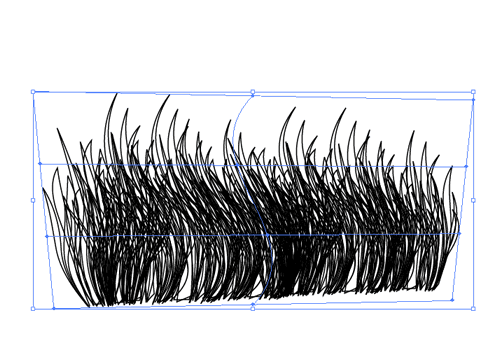
Gambar 13
Hasil yang saya buat di atas sangat mungkin berbeda dengan apa yang Anda dapatkan. Hal ini bergantung pada seberapa banyak Anda mengulangi perintah #5 - #7 di atas serta bagaimana Anda menerapkan perintah Envelope Distort pada setiap gambar hasil duplikasi.
Langkah #9: Menerapkan Perintah Envelope Distort dan Expand pada Semua Gambar yang ada
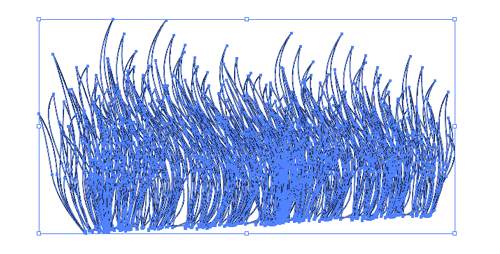
Setelah Anda merasa cukup melakukan duplikasi dan memperoleh hasil, paling tidak, seperti yang saya buat pada Gambar 13, selanjutnya pilih semua gambar yang ada pada Artboard dengan menekan Ctrl + A kemudian berikan pengaturan Make with Warp yang lain diikuti dengan meng-Expand-nya.
Gambar 14
Langkah #10: Mewarnai Gambar Vektor dengan Swatch Foliage
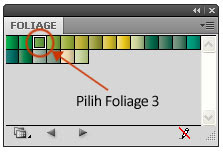
Pada langkah ini kita akan memberikan warna gradasi hijau pada gambar vektor di atas. Warna gradasi hijau ini bisa kita dapatkan pada palet Swatch Foliage.Untuk menampilkan palet Swatch Foliage ini, pilih menu Windows → Swatch Libraries → Gradients → Foliage. Pilih Foliage 3 pada palet tersebut seperti diperlihatkan oleh Gambar 15 berikut.

Gambar 15
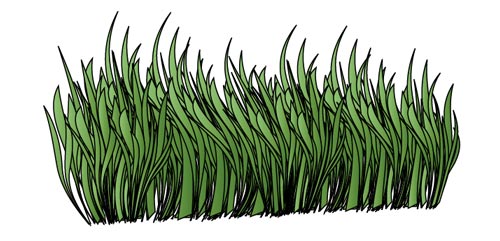
Gambar vektor rumput kemudian akan tampak seperti berikut setelah diberi warna.

Gambar 16
Langkah #11: Pengaturan Stroke Lebih Lanjut
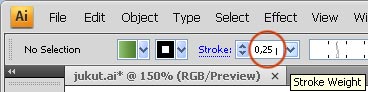
Anda dapat mengurangi ketebalan garis pinggir pada gambar vektor rumput di atas dengan memperkecil nilai Stroke Weight-nya yang ada pada Option bar.
Gambar 17

Gambar 18
Atau bahkan menghilangkan garis pinggir tersebut dengan menghapus nilai Stroke Weight seperti terlihat pada Gambar 19 berikut ini.

Gambar 19
Langkah #12: Mematikan lagu Price Tag
Demikian tutorial Adobe Illustrator untuk membuat gambar vektor rumput ini. Semoga bermanfaat.Sampai ketemu pada seri belajar Illustrator lainnya.
Terima kasih dan wasalam.