
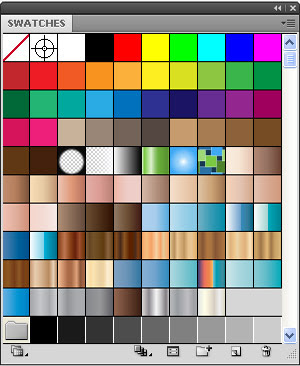
Swatch ini akan sangat membantu kita dalam menentukan skema warna. Misalnya, ketika membuat gambar vektor berbentuk bunga (floral vector), kita dapat menggunakan gradient foliage pada swatch library untuk mewarnai bagian tangkai atau kelopak.
Selain dengan swatch, kita pun dapat memilih warna menggunakan Color Picker. Namun jenis-jenis swatch yang disediakan Illustrator dalam Swatch Library lebih mudah digunakan terutama jika keserasian warna yang kita inginkan.
Dalam tutorial Adobe Illustrator kali ini, kita akan berkenalan dengan beberapa jenis skema warna dalam Swatch Library ini dan mengaplikasikannya pada contoh gambar vektor yang telah saya sediakan.
Membuka Palet Swatch
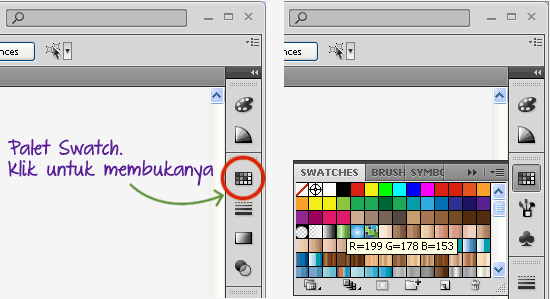
Secara default, palet swatch akan berada pada panel bagian paling kanan area kerja (workspace) Adobe Illustrator. Untuk membukanya, klik ikon berbentuk kotak-kotak menyerupai tabel seperti terlihat pada Gambar 1 berikut.
Gambar 1
Jika palet swatch tidak ditemukan pada penel di atas, Anda dapat membukanya melalui menu Window → Swatch.
Pada saat mouse diarahkan pada salah satu warna dari palet swatch ini, Anda akan mengetahui nama warna bersangkutan seperti White atau nilai RGB-nya seperti R=17 G=179 B=179.
Menutup Palet Swatch
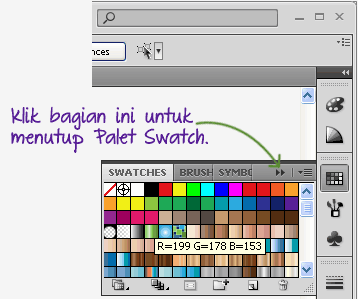
Untuk menutup palet swatch, klik bagian seperti yang ditunjukkan oleh tanda panah pada Gambar 2 berikut.
Gambar 2
Membuka Swatch Library
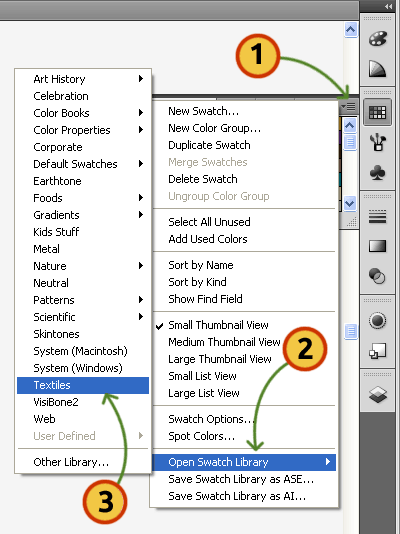
Swatch library merupakan koleksi swatch yang disediakan secara default oleh Adobe Illustrator. Swath-swatch ini dikelompokkan ke dalam beberapa kategori sesuai dengan skema warna tertentu, seperti: Food (skema warna untuk gambar vektor makanan), Metal (skema warna untuk gambar vektor seperti baja dan besi), serta Textiles (skema warna untuk gambar vektor pakaian atau tekstil).Untuk membuka Swatch Library ini, klik bagian yang ditunjukan tanda panah pada Gambar 3 di bawah (nomor 1). Pada menu yang muncul, arahkan pointer pada pilihan Open Swatch Library (nomor 2), kemudian pilih jenis swatch yang akan Anda gunakan (nomor 3).

Gambar 3
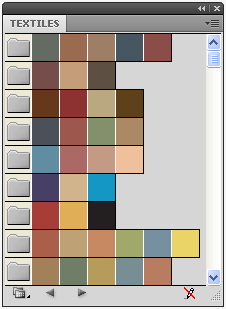
Berikut adalah contoh palet swatch pada kategori Textiles.

Gambar 4
Penggunaan Swatch Library pada Gambar Vektor
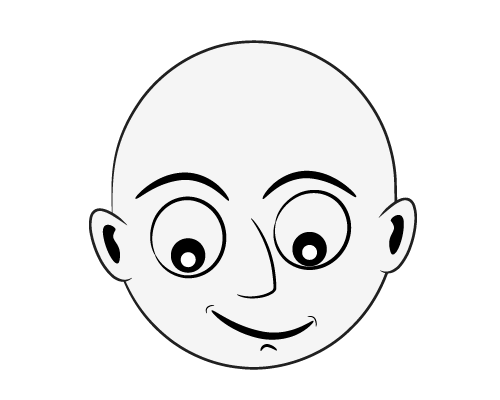
Seperti yang saya janjikan, kita akan menggunakan beberapa warna dari Swatch Library untuk mewarnai contoh gambar vektor yang saya buat berikut ini. Anda dapat mengunduh gambar vektor tersebut agar proses belajar Illustrator ini lebih mudah. File download-nya saya lampirkan pada bagian akhir posting.
Gambar 5
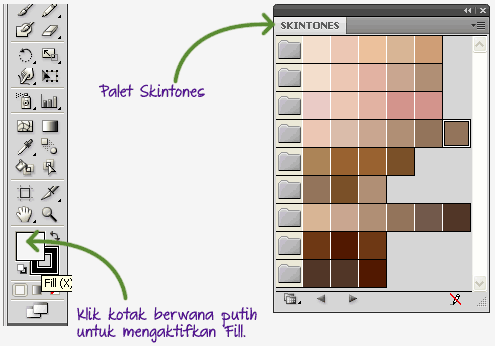
Aktifkan Fill pada Toolbox, kemudian buka Swatch Library jenis Skintones. Jenis Skintones ini digunakan untuk memberi warna kulit untuk anggota tubuh manusia seperti wajah pada contoh gambar vektor di atas.

Gambar 6
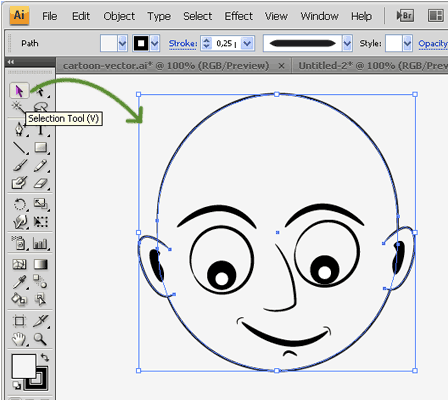
Selanjutnya lakukan seleksi pada bagian kepala (bentuk lingkaran paling besar pada contoh gambar vektor di atas) dan kedua bagian telinga dengan Selection Tool.

Gambar 7
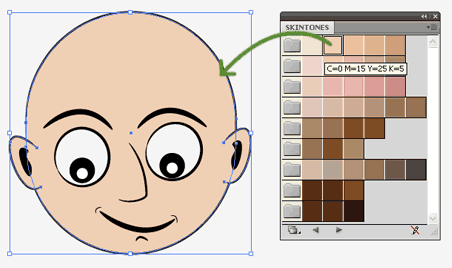
Klik warna dengan nilai C=0 M=15 Y=25 K=5 pada palet swatch Skintones.

Gambar 8
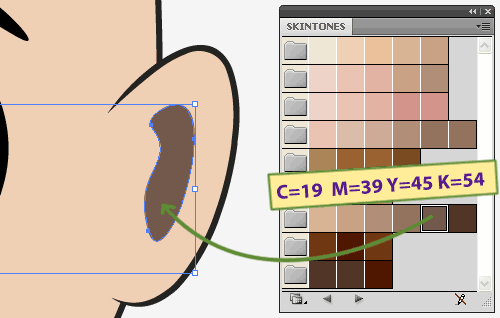
Selanjutnya seleksi bagian dalam telinga dan beri warna dengan nilai C=19 M=39 Y=45 K=54 dari palet swatch Skintons yang sama.

Gambar 9
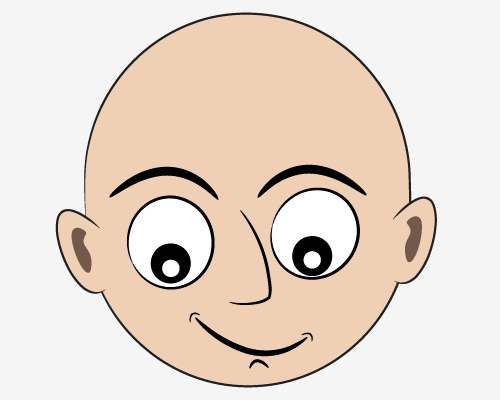
Berikut adalah hasil dari contoh gambar vektor yang telah kita warnai di atas.

Gambar 10
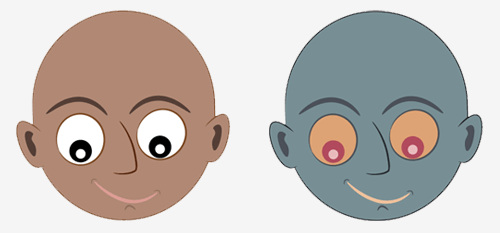
Anda dapat berkreasi lebih lanjut dengan warna-warna yang ada pada Swatch Library lainnya, bukan hanya jenis Skintones.

Gambar 11
Demikian tutorial Adobe Illustrator ini saya buat dengan sebenar-benarnya, tanpa paksaan dari pihak mana pun. Hehehe...
Sampai ketemu pada seri belajar Illustrator selanjutnya. Salam untuk keluarga. Terima kasih dan wassalam!