Dari sisi desain, salah satu kelebihan Wordpress adalah dimungkinkannya penggunaan templat berdasarkan pada desain templat-templat lain yang sudah ada. Istilah untuk menyebut templat pertama adalah child theme (templat anak), dan tempat yang direferensi oleh child theme disebut parent theme (templat induk). Wordpress telah menyediakan dokumentasi lengkap mengenai penggunaan templat anak ini jika Anda tertarik.
Membuat desain templat di Wordpress berdasarkan pada parent theme tentu lebih mudah dan relatif cepat. Perhatian kita pada saat membuat child theme ini lebih ditujukan pada bagaimana desain templat akan disajikan dan tidak direpotkan dengan coding. Sisi coding memang bukan fokus utama. Namun, hal ini tidak jarang pula dikustomisasi agar sesuai dengan kebutuhan.
Salah satu kekurangan child theme tentu saja adanya kertergantungan pada keberadaan templat induk. Tanpa kehadiran templat induk, templat anak menjadi tidak berfungsi sama sekali.
Ketika pertama kali dipasang, Wordpress menyertakan dua buah templat bawaan, yakni: Twentyeleven dan Twentytwelve. Kedua templat bawaan ini bersifat fleksibel (responsive), dapat mengikuti ukuran resolusi layar, dan sama-sama dibuat menggunakan HTML5.
Telah banyak templat anak yang dibuat berdasarkan pada kedua templat bawaan Wordpress di atas, baik jenis portal berita, toko online, serta profil lembaga pendidikan.
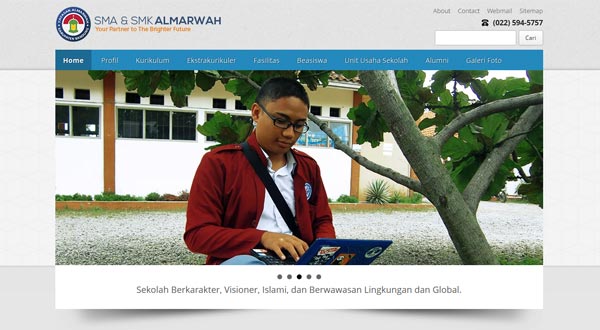
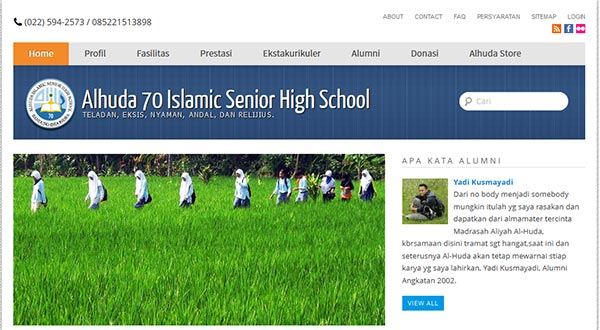
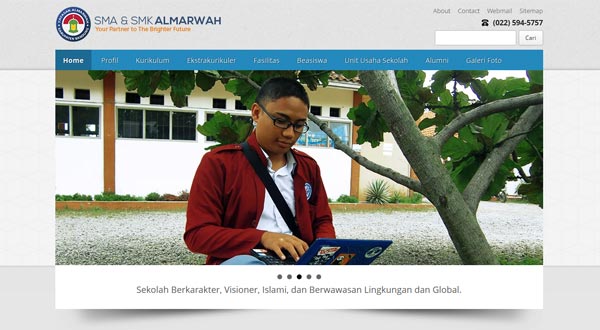
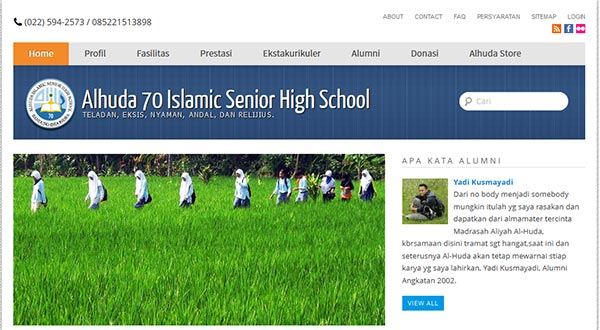
Untuk jenis website sekolah, di sini saya ingin menyajikan dua buah contoh child theme yang didesain oleh saya sendiri. Child teme yang pertama dibuat untuk SMA dan SMK Almarwah berdasarkan pada Twentytwelve. Adapun yang kedua dibuat untuk Madrasah Aliyah Alhuda 70 dengan menggunakan Twentyeleven sebagai templat induk-nya.


Secara umum, pengerjaan kedua child theme website sekolah di atas lebih dititikberatkan pada sisi desain sehingga lebih tampak seperti halaman profil perusahaan dengan menambahkan menu tambahan, di samping menu utama, serta responsive jQuery photo slider di halaman depan.
Beberapa fungsi juga saya tambahkan pada file
Selain Twentyeleven dan Twentyetwele, kita dapat pula menggunakan templat-templat induk lainnya sebagai framework saat mendesain laman web berbasis Wordpress, seperti: Skeleton, Hybrid, dan Thematic.
Membuat desain templat di Wordpress berdasarkan pada parent theme tentu lebih mudah dan relatif cepat. Perhatian kita pada saat membuat child theme ini lebih ditujukan pada bagaimana desain templat akan disajikan dan tidak direpotkan dengan coding. Sisi coding memang bukan fokus utama. Namun, hal ini tidak jarang pula dikustomisasi agar sesuai dengan kebutuhan.
Salah satu kekurangan child theme tentu saja adanya kertergantungan pada keberadaan templat induk. Tanpa kehadiran templat induk, templat anak menjadi tidak berfungsi sama sekali.
Ketika pertama kali dipasang, Wordpress menyertakan dua buah templat bawaan, yakni: Twentyeleven dan Twentytwelve. Kedua templat bawaan ini bersifat fleksibel (responsive), dapat mengikuti ukuran resolusi layar, dan sama-sama dibuat menggunakan HTML5.
Telah banyak templat anak yang dibuat berdasarkan pada kedua templat bawaan Wordpress di atas, baik jenis portal berita, toko online, serta profil lembaga pendidikan.
Untuk jenis website sekolah, di sini saya ingin menyajikan dua buah contoh child theme yang didesain oleh saya sendiri. Child teme yang pertama dibuat untuk SMA dan SMK Almarwah berdasarkan pada Twentytwelve. Adapun yang kedua dibuat untuk Madrasah Aliyah Alhuda 70 dengan menggunakan Twentyeleven sebagai templat induk-nya.


Secara umum, pengerjaan kedua child theme website sekolah di atas lebih dititikberatkan pada sisi desain sehingga lebih tampak seperti halaman profil perusahaan dengan menambahkan menu tambahan, di samping menu utama, serta responsive jQuery photo slider di halaman depan.
Beberapa fungsi juga saya tambahkan pada file
function.php di child theme-nya, seperti fungsi untuk menampilkan jumlah posting sebanyak sepuluh buah di halaman arsip, kategori, pencarian, dan tag, tidak mengikuti jumlah posting yang ditampilkan di halaman depannya.Selain Twentyeleven dan Twentyetwele, kita dapat pula menggunakan templat-templat induk lainnya sebagai framework saat mendesain laman web berbasis Wordpress, seperti: Skeleton, Hybrid, dan Thematic.