
Saya menggunakan Rectangle Tool dan Pen Tool untuk membuat gambar vektor tersebut dalam tutorial ini.
Lilitan pada tambang menggunakan pattern brush yang akan kita buat sendiri, dengan panduan warna coklat terang dan gelap.
Berikut adalah langkah-langkahnya:
Langkah #1: Membuat Path dengan Bentuk Bujur Sangkar
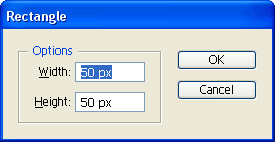
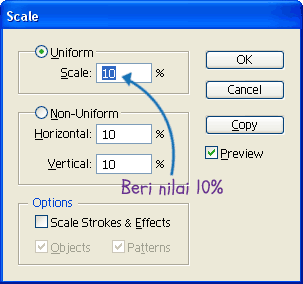
Buatlah sebuah path berbentuk bujur sangkar dengan ukuran lebar dan tinggi 50 px, dengan cara mengaktifkan Rectangle Tool kemudian lakukan klik-kiri pada Artboard untuk menampilkan kotak dialog seperti berikut.
Gambar 1
Langkah #2: Menduplikasikan Path Bentuk Bujur Sangkar Sebelumnya
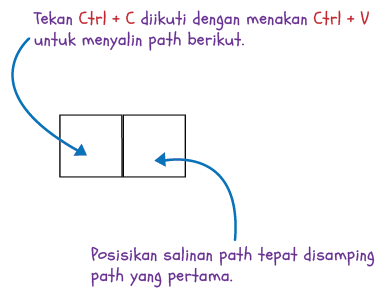
Duplikasikan path bujur sangkar tersebut dan posisikan salinannya tepat di sebelahnya. Untuk menduplikasikan sebuah path, klik path tersebut kemudian tekan Ctrl + C diikuti dengan Ctrl + V.
Gambar 2
Langkah #3: Memberi Warna pada Path Bujur Sangkar beserta Salinannya
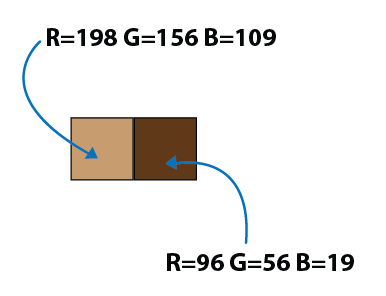
Beri warna untuk path pertama dengan nilai R=198 G=156 B=109, dan nilai R=96 G=56 B=19 untuk path kedua.
Gambar 3
Langkah #4: Memperkecil Ukuran Path Bujur Sangkar
Seleksi kedua path di atas kemudian perkecil ukurannya menjadi 10% melalui menu Object → Transform → Scale. Pada kotak dialog yang muncul, beri pengaturan seperti berikut.
Gambar 4
Langkah #5: Mengubah Path dengan Shear
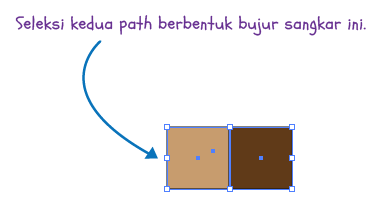
Setelah diperkecil, lakukan seleksi pada kedua path yang telah diberi warna di atas dengan Selection Tool.
Gambar 5
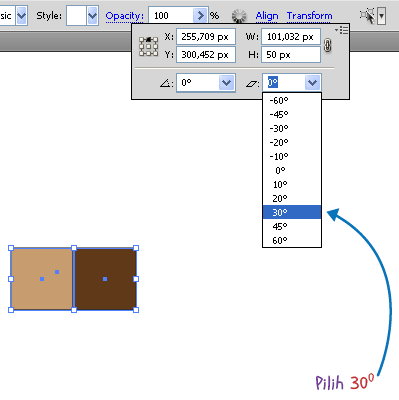
Selanjutnya pilih Transform pada Option bar dan beri nilai 300 untuk bagian Shear.

Gambar 6
Dengan memberikan nilai 300 seperti di atas, path kemudian akan menyerupai bentuk jajaran genjang.
Langkah #6: Mendefinisikan Pattern Brush
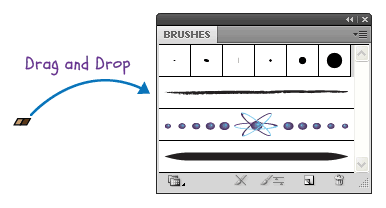
Path di atas selanjutnya akan kita definiskan menjadi pattern brush untuk bagian lilitan. Buka palet Brushes melalui menu Window → Brushes atau tekan F5, kemudian tarik dan simpan path tadi ke dalam palet Brushes tersebut.
Gambar 7
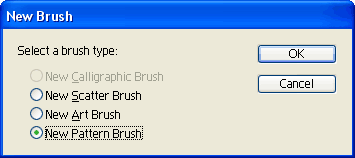
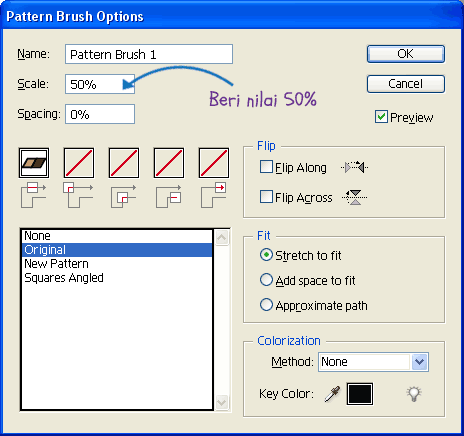
Pilih New Pattern Brush pada kotak dialog yang akan ditampilkan, dan beri nilai 50% untuk pilihan Scale pada kotak dialog Pattern Brush Options yang muncul setelahnya.

Gambar 8

Gambar 9
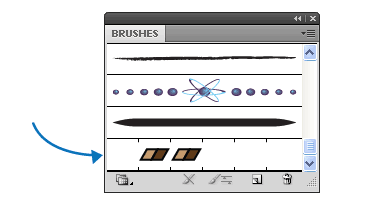
Pada palet Brushes kemudian akan tampak sebuah pattern brush baru, sesuai bentuk path yang telah kita buat.

Gambar 10
Langkah #7: Membuat Path Baru dan Mengaplikasikan Pattern Brush
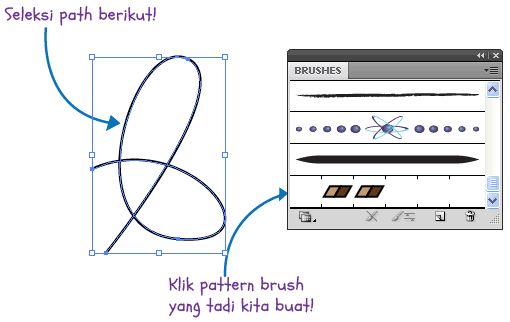
Selanjutnya buatlah sebuah path baru menggunakan Pen Tool dengan bentuk seperti terlihat pada Gambar 11, atau bentuk-bentuk lain sesuka Anda. Seleksi path tersebut, kemudian klik pattern brush yang telah kita buat sebelumnya, yang ada pada palet Brushes.
Gambar 11
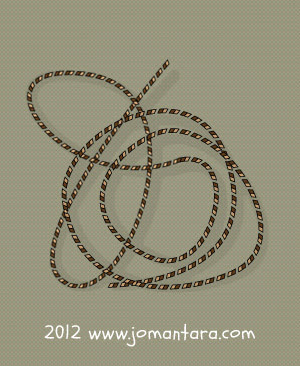
Berikut adalah hasil gambar vektor yang akan kita peroleh.

Gambar 12
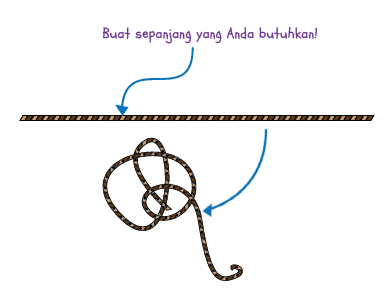
Untuk menghilangkan jarak lilitan tambang pada gambar di atas, Anda perlu menduplikasikan path yang dibuat pada langkah kelima beberapa kali. Jika jarak lilitan masih tampak, maka buatlah duplikasi dengan jumlah lebih banyak lagi. Perhatikan Gambar 13 di bawah ini!

Gambar 13
Jika Anda berniat menggunakan warna lain selain coklat, berilah nilai RGB yang berbeda pada langkah ketiga sebelumnya.
Demikian tutorial Adobe Illustrator untuk membuat gambar vektor tali tambang ini. Sampai bertemu pada seri belajar Illustrator lainnya. Semoga bermanfaat!