
Salah satu tool yang tersedia untuk membuat elemen teks ini adalah Type Tool.
Teks-teks yang telah dibuat selanjutnya dapat kita atur jenis, ukuran, atau warna hurufnya sesuai dengan kebutuhan.
Tidak sedikit desainer yang telah membuat kreasi-kreasi logo menakjubkan dengan semata-mata mengandalkan elemen teks ini. Beberapa dari karya-karya text-based design ini dapat kita lihat di www.1stwebdesigner.com (50 Creative Type-Based Logo Designs For Inspiration) dan smashinghub.com (50 Cool Text Logo Designs).
Tutorial Adobe Illustrator kali ini akan menjelaskan cara menambahkan elemen teks beserta pengaturan-pengaturannya pada sebuah desain vektor.
Mengaktifkan Type Tool
Untuk mulai menambahkan teks di Adobe Illustrator, aktifkan Type Tool pada Toolbox.
Gambar 1
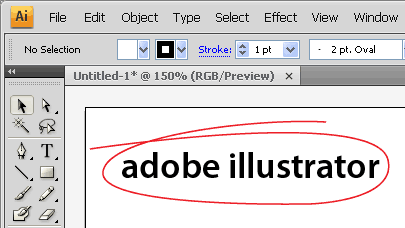
Selanjutnya lakukan klik-kiri pada area artboard hingga kursor tampak kedap-kedip, dan mulailah ketikkan teks yang akan dibuat. Pada contoh berikut, saya membuat teks berbunyi 'adobe illustrator'.

Gambar 2
Memilih Jenis Huruf
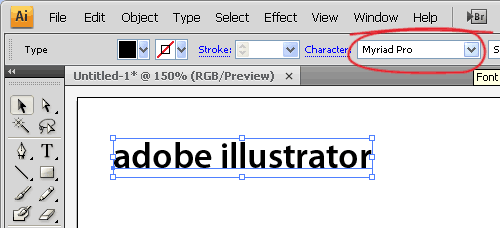
Contoh teks pada Gambar 2 di atas menggunakan jenis huruf Myriad Pro. Untuk mengganti jenis huruf, seleksi terlebih dahulu teks bersangkutan dengan Selection Tool, kemudian pilih jenis huruf pada daftar Font yang ada di Option bar.
Gambar 3
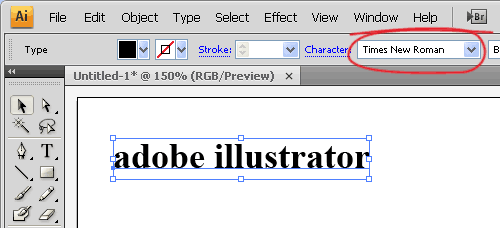
Berikut adalah tampilan teks yang telah diganti jenis hurufnya dengan Times New Roman.

Gambar 4
Mngatur Style Huruf
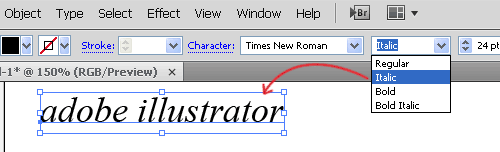
Style huruf berhubungan dengan variasi tampilan seperti bold (tebal) dan italic (miring). Namun, tidak setiap jenis huruf memiliki style ini.Untuk mengubah style huruf, klik tanda panah kecil pada pilihan Font Style yang berada tepat di samping kanan pilihan Font. Contoh berikut memperlihatkan teks dengan style Italic.

Gambar 5
Mengatur Ukuran Huruf
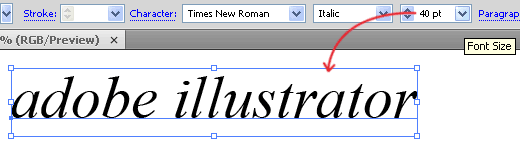
Huruf-huruf pada sebuah elemen teks dapa kita ubah ukurannya (diperbesar atau diperkecil) menggunakan pilihan Font Size yang berada di samping kanan pilihan Font Style. Berikut adalah tampilan teks yang telah diperbesar ukurannya menjadi 40 pt.
Gambar 6
Mengatur Case
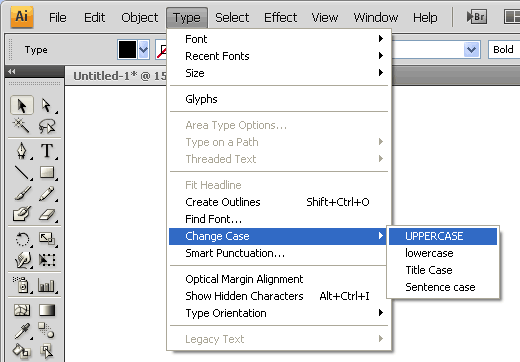
Ada empat jenis case yang dapat kita terapkan pada sebuah elemen teks dalam Adobe Illustrator, yakni: uppercase (mengapitalkan semua huruf), lowercase (kebalikan dari uppercase), title case (mengapitalkan huruf awal pada sebuah kata), dan sentence case (mengapitalkan huruf pertama dari kata pertama sebuah kalimat).Pengaturan case ini dapat dilakukan melalui menu Type → Change Case.

Gambar 7
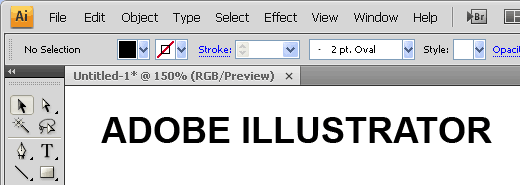
Berikut adalah contoh tampilan elemen teks menggunakan uppercase.

Gambar 8
Mengatur Ukuran Lebar dan Tinggi Huruf
Selain dengan menggunakan pilihan Font Size, kita dapat memngatur ukuran lebar dan tinggi huruf secara manual melalui Horizontal Scale dan Vertical Scale yang ada pada Character Panel.
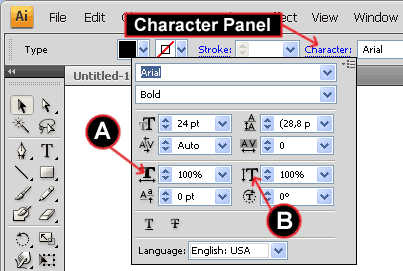
Gambar 9
Bagian A digunakan untuk mengatur lebar huruf, dan bagian B untuk mengatur tingginya. Silakan Anda ubah nilai persen pada masing-masing bagian sesuai kebutuhan.
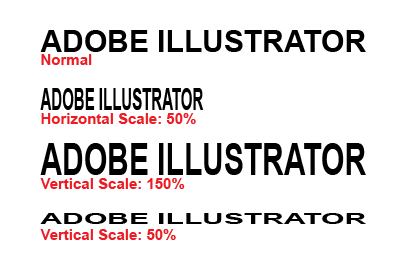
Berikut adalah contoh-contoh tampilan teks yang telah diatur ukuranya dengan Horizontal Scale dan Vertical Scale.

Gambar 10
Mengatur Jarak antar Huruf
Pengaturan jarak antar huruf sebuah elemen teks dapat dilakukan dengan mengatur nilai bagian yang diberi lingkaran dari Character Panel seperti terlihat pada Gambar 11 berikut.Gambar 11
Berikut adalah contohnya.

Gambar 12
Menambahkan Garis Bawah dan Garis Tengah pada Huruf
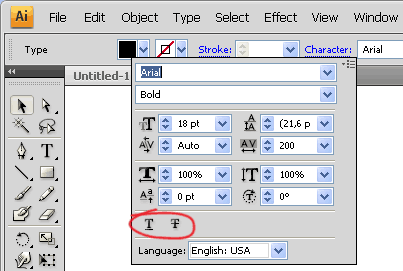
Selain mengatur jarak antar huruf, melalui Character Panel kita dapat pula menambahkan garis bawah (underline) dan garis tengah (strikethrough) pada huruf. Cukup klik bagian yang dilingkari pada Gambar 13 berikut.
Gambar 13
Demikian tutorial Adobe Illustrator untuk menambahkan dan mengatur elemen teks pada desain vektor ini. Sampai bertemu pada seri belajar Illustrator lainnya. Semoga bermanfaat!